Idee
Dass wir beide grosse Game of Thrones Fans sind, müssen wir jetzt wohl nicht extra nochmals erwähnen. Aber wir hatten beide eine kleine Existenzkrise, als die letzte Episode der sechsten Staffel zu Ende war. Wir fragten uns, was wir jetzt mit unserer unfreiwillig gewonnen Zeit anstellen sollten. Eine neue Serie schauen, vielleicht auf Netflix? Ja klar, das versteht sich von selbst. Aber Game of Thrones ist nun mal relativ einzigartig und es gibt kaum eine Serie, die spannungsmässig mithalten kann. Wir entschlossen uns dann kurzerhand, die Zeit in ein Digezz Projekt zu investieren, um die Lücke, die GOT bei uns hinterlassen hat, zu füllen. Wir fanden es witzig uns vorzustellen, was die Charaktere so alles in ihrer Freizeit machen. Wie Khaleesi im Starbucks die Diva raushängen lässt oder wie die Familie Stark an Weihnachten immer weniger zu feiern hat. Alles ein bisschen absurde Situationen, die aber unterhaltungswert haben. Da wir für das Minor “WebLab”, welches leider nicht zustande kam, bereits ein Animationsframework namens ScrollMagic geplant hatten, entschieden wir uns kurzerhand, es uns alleine zu erarbeiten.
Ausarbeitung
ScrollMagic - das magische Wort. Ein Animationsframework, welches dem Programmierer viel Freiheit in der Kreativität lässt. Es kann Parallax-Effekte erzeugen, Scrollbar-abhängige Aktionen ausführen, Animationen der Scrollgeschwindigkeit anpassen und vieles mehr. Damit es funktioniert, benötigt es Jquery und GSAP (Green Sock Animation Platform). Auf der Seite i-hate-tomatoes fanden wir ausführliche Tutorials und Dokumentationen, welche wir beide durcharbeiteten. Das Konzept hatten wir danach gut verstanden. Doch verstehen und alleine umsetzen ist nicht dasselbe, wie wir später erfahren mussten. Anschliessend überlegten wir uns, wie wir das Gelernte auf unserer Seite anwenden könnten.
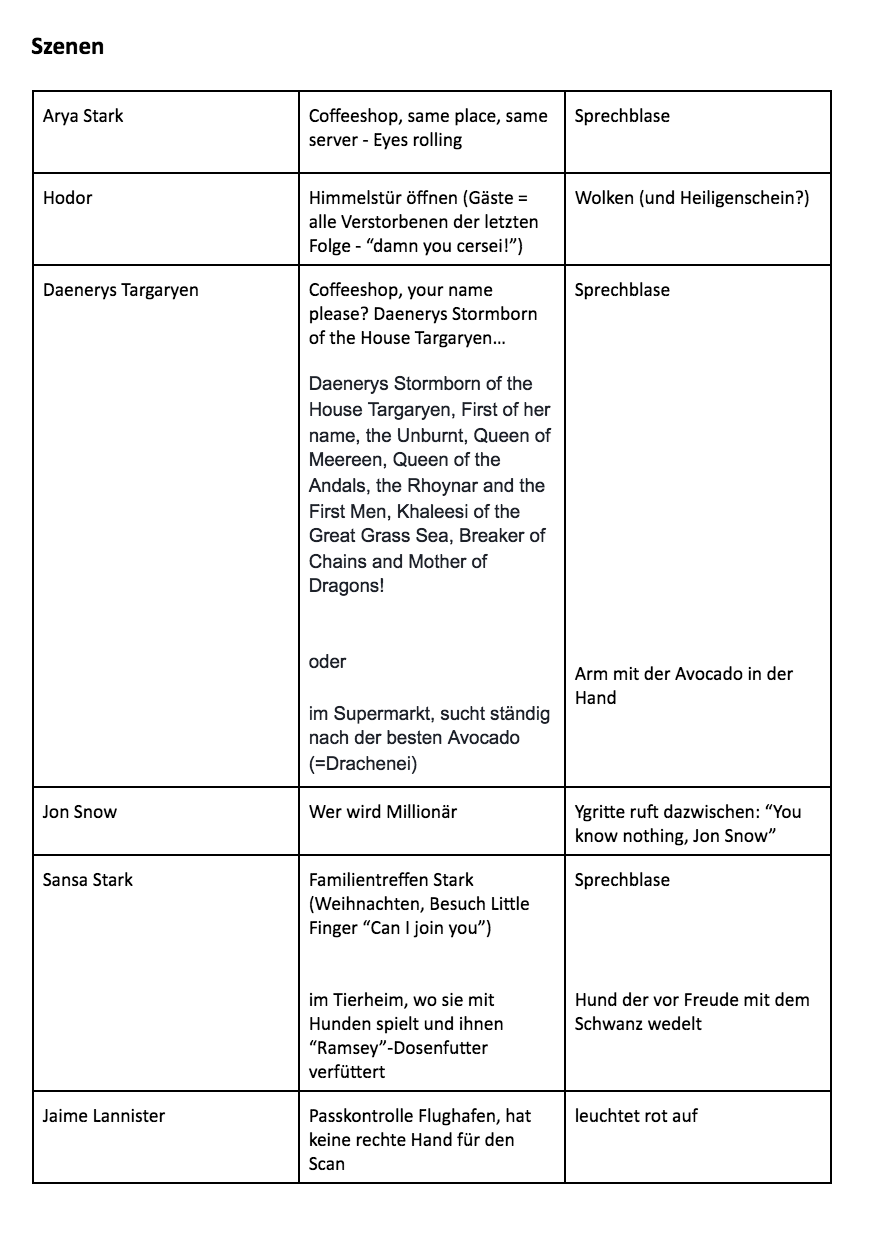
Dafür erstellten wir zuerst eine Liste (siehe unten) mit GOT-Charakteren und deren Alltagssituation. Dadurch wussten wir, welche Objekte in einer Szene animiert werden sollten und konnten uns passende Animationen ausdenken.

Wir beschlossen die Szenen im Illustrator zu zeichnen. Ein Programm in welchem uns bisher die Praxis noch fehlte. Besonders schwierig war für uns die gleichmässige Gestaltung der Figuren. Wir beide mit KV-Hintergrund lernten in unserer Ausbildung Tabellen und Serienbriefe zu erstellen, doch noch nie lernten wir ein wohlgeformtes Gesicht zu zeichnen. Nach den ersten Startschwierigkeiten, lernten wir immer besser mit dem Programm umzugehen. Wobei uns das Update von Adobe ein wenig in die Quere kam, bis wir die Neuerungen schliesslich auch begriffen. Als Vorlage beim Gestalten dienten uns Fotos aus dem Internet. Denn um aus dem Stegreif einen Flughafen oder Kamin zu zeichnen, müssten wir doch ein sehr fotografisches Gedächtnis haben.

Beispiel Vorlage für die Flughafen Szene (Quelle: Photo: Reuters/Arnd Wiegmann)
Das Coden war, wie wir von Anfang an vermutet hatten, das schwierigste am Ganzen. Wir mussten viele unserer Ideen verwerfen, weil wir schlicht und einfach zu wenig Erfahrung im Coden haben und an der Umsetzung scheiterten. So versuchten wir die Website einfacher zu gestalten und ausschliesslich simple Animationen zu verwenden. Die Animationen sind SVG-Bilddateien, die mithilfe von Triggern ein- und ausgeblendet werden. Wie es sich für das Programmieren gehört, waren wir einige Stunden mit Fehlersuchen beschäftigt. Und wenn es schlussendlich doch nur ein Semikolon oder ein Denkfehler im Ablauf einer Animation war, so fühlten wir uns bei der Beseitigung eines Fehlers wie die intelligentesten Menschen auf der Welt. Damit beide an der Website programmieren konnten, arbeiteten wir mit SourceTree, was die Zusammenarbeit sehr viel einfacher gestaltete.
Fazit
Zu Beginn des Studiums hätten wir uns kaum an solch ein Projekt getraut – doch jetzt, nach drei Semestern Interaktive Medien, fühlten wir uns schon zuversichtlicher. Mit dem Endergebnis sind wir zufrieden, aber nicht vollends glücklich. Bestimmt werden wir uns noch weitere Tutorials zur richtigen Anwendung von ScrollMagic ansehen. Ziel ist es, dieses Tool später einwandfrei zu beherrschen und im Lebenslauf als Skill nennen zu können. Denn viele attraktive und gleichzeitig ausgezeichnete Websites (siehe unter anderem auf Awwwards - Best Design Websites) nutzen Scrollanimationen. Zusätzlich haben wir beim Erstellen dieses Beitrages einiges in Adobe Illustrator, HTML, CSS, Javascript und SourceTree dazugelernt.
Quellen
https://www.washingtonpost.com/graphics/entertainment/game-of-thrones/
http://genius.com/Screen-genius-list-of-game-of-thrones-deaths-annotated
https://torrentfreak.com/game-of-thrones-most-pirated-tv-show-of-2015/

